DNSにゅうもん
DNSをはじめよう
読みました,神.
整理
DNSをはじめよう
- レジストリ
- ドメインの生産元,ドメインをレジストラに卸す
- JPRS,GMOドメインレジストリ...
- レジストラ
- ドメインをリセラに卸す
- 一般消費者へ販売
- リセラ
- 一般消費者へ販売
- 一般消費者
- レジストリを買う
- レジストラ
リセラ
属性型JPドメイン
- co.jp(企業向け), ac.jp(大学向け)とか...
- 組織の種類ごとに用意されているドメイン
基本的に1組織に付き1ドメインしか持てない
ドメイン登録後にやること(ひっす
- Whois情報登録(代行の場合もある
ドメイン情報認証のメールで正確性確認を行う
- そのドメインを所有している組織や個人の情報,ドメインの有効期限などがインターネットで誰でも見られるサービス
- それぞれのレジストリが管理・提供しているサービス
- .jpならJPRS,とか...
- ドメイン登録したら絶対登録する
- 個人の情報を載せたくない場合=> Whois情報公開代行
- Whois情報公開代行(お名前.com
Whois上で表示される情報をお名前.comのものに
ドロップキャッチ
- ドメインの期限が切れて一定時間立つ=> 再び市場で売りに出される
- 価値のあるドメインだった場合) 第三者が再取得して悪用する: ドロップキャッチ
- 詐欺サイト開くとか...
- 対応: 予防する
- 使わなくなったドメインも数年間保持,
- 移動なら新サイトへ301(Moved Permanently)かける
- 302と違いブラウザがリダイレクトをキャッシュする
- 2回目以降は即座に新サイトへリダイレクト
- #301と302の違い
- ネームサーバ
電話帳
- 秘書
- ドメインに紐づくIPを問い合わせるとIPを教えてくれる
そのドメイン-IP間のヒモ付をキャッシュする
リソースレコード
- ゾーン内のドメインとIPアドレスの紐づけ,それぞれのこと
- ゾーンとは
ネームサーバの電話帳はドメインごとに分かれていて,それぞれの電話帳のこと
- CNAMEレコードを設定した場合は他のリソースレコードは設定できない
cssとhtmlとパララックスと
とてもシンプルなものはHTMLとCSSだけで実装できるのでびっくり。 CSSすごいねー.
(デモ)https://obscure-cliffs-26990.herokuapp.com/
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<link rel='stylesheet' href='style.css'>
<title>Document</title>
</head>
<body>
<div class='container'>
<section class="sec1 full-height">
<h3>1</h3>
</section>
<section class="sec2 full-height sticky">
<p>2</p>
<div class='sticky-inner'>
<p>★</p>
</div>
</section>
<section class="sec3 full-height">
<h3>3</h3>
</section>
<section class="sec4 full-height sticky">
<p>4</p>
<div class='sticky-inner'>
<p>ぴ</p>
</div>
</section>
<section class="sec1 full-height">
<p>5</p>
<p>おしまい。</p>
</section>
</div><!-- container -->
</body>
</html>
.container {
position: relative;
}
.full-height {
width: 100%;
height: 100vh !important;
min-height: 90vh; /* これいる?? */
}
.sec1 {
background: #6088C6;
}
.sec2 {
background: #AEC4E5;
}
.sec3 {
background: #4072B3;
}
.sec4 {
background: #EB8686;
}
.sticky {
position: sticky;
top: 0;
z-index: -1;
}
.sticky-inner {
font-size: 150px;
position: absolute;
top: calc(50% - 75px);
left: calc(50% - 75px);
}
/* reset */
html, body {
width: 100%;
margin: 0;
padding: 0;
}
div, p {
margin: 0;
padding: 0;
}
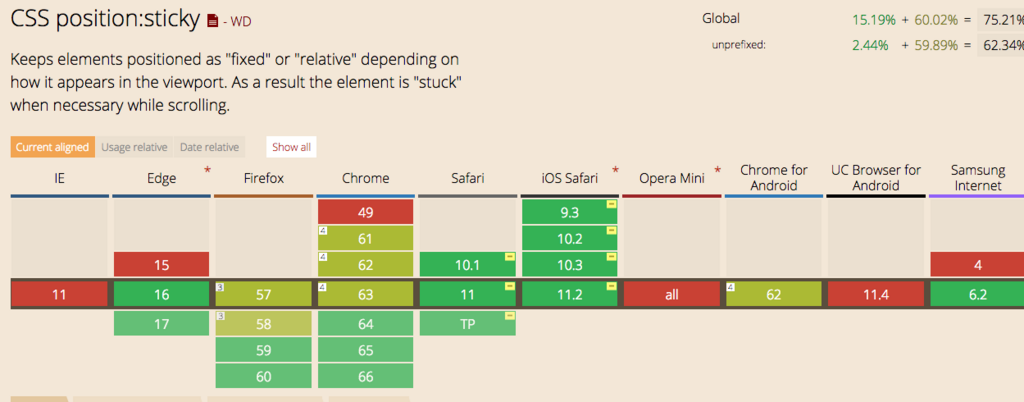
ただ

position: stickyがIE11未対応。そううまくは行かないねー。
ansibleにはじめてさわっためも
を,メモのまま貼り付けちゃうやつ. 参考URL
Ansibleとは
https://www.slideshare.net/kk_Ataka/ansibleinfrastructure-as-code
(ざっくり)
- 構成管理ツール
- コントローラなサーバで設定を定義
- 操作対象のサーバを指定してコントローラからMWとかSWとか入れたりコピーしたり。
構成管理ツール?
サーバの構成管理とは
- サーバを調達,必要なMW,SWをインストールする
- 設定ファイルを適切に編集する
=> 構成管理ツール : これらの作業を適切に維持,管理してくれるツール
構成管理のめんどくささ
- 複数台構成で設定変更が発生したら,全てのサーバに適用しなきゃ。
- めんどいのは想像がつく
構成管理ツールのメリット
構築手段のコード化
Infrastructure as Code
何度実行しても同じ結果に(冪等性)
- 複数サーバで一発
ansibleの構成ファイル
playbook
- yamlでかく
ansibleでは決まったdirから情報を暗黙的に取得してくる
- 依存関係を理解する必要がある
playbookのかきかた
yumモジュール : パッケージ操作
- name: install packages from yum
# 指定パッケージの最新版を取ってくる
yum: name={{ item }} state=latest
# インストールされるアイテム
# state=absentでインストールしないことを指定
with_items:
- jq
- ruby
- httpd
```
##### cronモジュール : jobの設定
jobの設定
- name: register cron job cron: name="check ping" day="*/2" hour="12" minute="0" job="ping -c 3 192.168.100.10"
##### dir作成
- name: create directories file: path={{ item.path }} owner={{ item.owner }} group={{ item.group }} mode=0{{ item.mode }} state=directory
modeは8進数
with_items: - { "path":"/opt/ansible", "owner":"root", "group":"root", "mode":"755" } - { "path":"/opt/vagrant", "owner":"vagrant", "group":"vagrant", "mode":"755" } ```
静的ファイル配置 : copy
- name: copy files copy: src=./files/hoge dest=/opt/ansible/hoge owner=root group=root mode=0755
動的ファイル配置 : 変数を展開しながらcopy
# copy元ファイルはjinja2形式。 - name: copy template files template: src=./templates/fuga.j2 dest=/opt/ansible/fuga owner=root group=root mode=0755
check mode
(オプションに) --check
- 実際には変更を行わないモード
- Dry runともいう
- playbookを実行した時にどこに変更が出るか確認できる
clang ポインタとおともだちになりたい
ポインタとお友達になりたくて
9cguide.appspot.com をやってる。 (環境はmacOS + VSCode)
めっちゃおもしろい(いまのところ) railsメインで開発してるんだけど、 無意識に使っていて(使っている自覚もない)、 名前だけしか聞いたことないポインタの秘密が徐々に明らかになって行く感覚があって、とても興奮する。はすはす
めもったやつぺたーって貼る。
Clang ポインタ
&付の変数
- &は変数の
アドレスを求める演算子である- &演算子を使うと,その変数のアドレスを知ることができる
定義
ex)int型変数のアドレスを記憶するpという変数
int *p
-
int* p
- 2つ以上の変数宣言で,2つ目以降は見かけの型名と違ってしまう
代入
理屈上ではPCに積んでるメモリ番号の範囲内ならOKだが、仮想メモリによりそうはいかない。
=> もう一つ別の変数を宣言し,そのアドレスを代入する
int *p int i; p = &i; // &i: iのアドレス(ポインタ型)
モード切替
- ポインタ変数モード
p: とくになにもつけない
- 通常変数モード
*p: 変数の前に*をつける- *付きのポインタ変数は,通常変数と同じ機能になる
【変数定義の*とモード切替の*(間接参照演算子)は何の関係もない別記号である】
ポインタ変数モードで読み書きしたいメモリアドレスを代入, -> 通常変数モードに切り替えて操作する
ポインタの役割
- ショートカット
関数の引数に配列が入る場合
値渡しでなくアドレスを渡す
- []演算子:配列の要素番号を指定する
配列名というアドレスに足し算を起こっなっている
配列名 = その配列の先頭要素のアドレス値として扱われる
- なので、ポインタ変数は配列のようにも使える
配列宣言の[] : 要素数を指定する 配列の要素を使う時の[] : 配列名のアドレスに足し算する演算子 (*同様,別記号)
int main(void)
{
int *data;
int i, avarage = 0, array[10] = {1,2,3,4,5,6,7,8,9,10};
data = array; //ポインタ変数にはいれつの先頭アドレスを代入
for(i = 0; i < 10; i++) {
// []演算子は配列名の先頭アドレスからの足し算
avarage += data[i]; // よって配列のように扱える
}
printf("%d\n", avarage / 10); // 5
return 0;
}
にっき1
viewとかで数値を3桁区切りにしたいなー!
require 'active_support/core_ext/numeric/conversions' Numeric#to_s(:delimited)
べんり!ついでにめも
<名詞>.pluralize #=>複数形に <名詞s>.singularize #=>単数形に
railsてちょこちょこなぞの便利メソッドあるよね。
きょうのにっき。
コードリーディングむずかしー!
これ高いけど読んだほうが良いのかなーとはおもう。 手法をある程度体系的に身につけることで、 今後の習得の下地になる気がする。
つかれてくると
勘でコード書いちゃって、効率が非常にまずい。 コード読んで切り分けて、予測立てて書く。 意識して身体に覚えさせるしかないかなー。
(WIP)はじめてのさくらvps
やりたかったこと
なんか毎回herokuにデプロイしてるの飽きるし,そろそろ他の手段でやりたい
-> rails + nginx + unicorn
今回の目標
とりあえずデプロイする!
“新しいことをするときには、試したいことだけのプログラムを書"くべきなので,
(「プログラムはこうして作られる」 p169)
railsいれて本番環境にhelloworldするまで。
取った手段
- さくらのvps借りた 最安プランでとりあえずいいや。
ターミナルから鯖につなぐ
とりあえず鯖起動
ターミナルから
$ ssh root@IPaddr
パスワード3回ミスって繋げなくなったから,鯖OS入れ直し(ついでにcentos7にした)
再度
$ssh root@IPaddr
で
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING NASTY! Someone could be eavesdropping on you right now (man-in-the-middle attack)! It is also possible that a host key has just been changed. The fingerprint for the ECDSA key sent by the remote host is xxxxxxxxxxxxxxxxxxxxxxx Please contact your system administrator. Add correct host key in /Users/ユーザー名/.ssh/known_hosts to get rid of this message. Offending ECDSA key in /Users/ユーザー名/.ssh/known_hosts:59 ECDSA host key for サーバーIP has changed and you have requested strict checking. Host key verification failed.
こんなの出るけど、OS再インストール前の鍵が残ってるよーってことなので 一旦鍵を取り除く。
$ ssh-keygen -R "IPaddr"
んで
$ssh root@IPaddr
これでOK .
さくらvps初期設定
dotinstallにさくらのvps入門っていう神のような動画があるので、それをなぞる。
追記 CentOS7でssh周りは変更が多いみたいで
CentOS7で初期設定やってる記事を参考にした方がいいかも
ただし動画ではCentOS6.3を使ってるので、CentOS7との相違点をメモしておく。 04 さくらのVPSへ接続してみよう
# localectr set-locate LANG=ja_JP.eucjp # source /etc/locale.conf
CentOS 6 # service sshd restert CentOS7 # systemctl restert サービス名.service
/etc/http/conf/httpd.conf # apache2.4.6 では記述自体がないのでファイルの末尾にでも書く ServerTokens Prod ServerSignature Off
hostsインストール時にmacOSバージョンチェックで弾かれる場合 (Sierraで確認,無事インストールできた) blog.tottokug.com
16 mysqlの設定をしよう
CentOS7では
yum install mysql-server
が使えないので以下の方法で対処(かみさまありがとう!!)
初期パスワードの位置がわからず割とハマった。
iptabelesの設定とかはfirewalldとかで。
やったことメモ
- 初期設定
- 作業用user作成
- 鍵認証,SSH設定
- firewall設定
- webserver設定
- vitualhost設定(一つの鯖で複数のドメインを運用)
- PHP, MySQL, Ruby, Rails
おもったこと
調べながらコピペしながらやると「なれる!SE」思い出します。 室見先輩に「意味もわからずコピペするな!」って怒られた場面。 このセリフはつねに頭の隅に置いておきたいなーっておもいました…